- <html>
- <head>
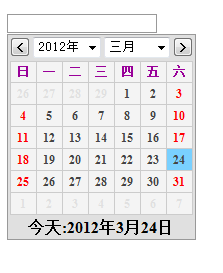
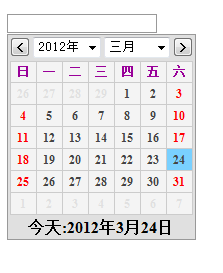
- <title>Js日期选择器并自动加入到输入框中</title>
- <metahttp-equiv="content-Type"content="text/html;charset=gb2312">
- <scripttype="text/javascript">
- vargMonths=newArray("一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月");
- varWeekDay=newArray("日","一","二","三","四","五","六");
- varstrToday="今天";
- varstrYear="年";
- varstrMonth="月";
- varstrDay="日";
- varsplitChar="-";
- varstartYear=2000;
- varendYear=2050;
- vardayTdHeight=12;
- vardayTdTextSize=12;
- vargcNotCurMonth="#E0E0E0";
- vargcRestDay="#FF0000";
- vargcWorkDay="#444444";
- vargcMouseOver="#79D0FF";
- vargcMouseOut="#F4F4F4";
- vargcToday="#444444";
- vargcTodayMouseOver="#6699FF";
- vargcTodayMouseOut="#79D0FF";
- vargdCtrl=newObject();
- vargoSelectTag=newArray();
- vargdCurDate=newDate();
- vargiYear=gdCurDate.getFullYear();
- vargiMonth=gdCurDate.getMonth()+1;
- vargiDay=gdCurDate.getDate();
- function$(){varelements=newArray();for(vari=0;i<arguments.length;i++){varelement=arguments[i];if(typeof(arguments[i])=='string'){element=document.getElementById(arguments[i]);}if(arguments.length==1){returnelement;}elements.Push(element);}returnelements;}
- Array.prototype.Push=function(){varstartLength=this.length;for(vari=0;i<arguments.length;i++){this[startLength+i]=arguments[i];}returnthis.length;}
- String.prototype.HexToDec=function(){returnparseInt(this,16);}
- String.prototype.cleanBlank=function(){returnthis.isEmpty()?"":this.replace(/\s/g,"");}
- functioncheckColor(){varcolor_tmp=(arguments[0]+"").replace(/\s/g,"").toUpperCase();varmodel_tmp1=arguments[1].toUpperCase();varmodel_tmp2="rgb("+arguments[1].substring(1,3).HexToDec()+","+arguments[1].substring(1,3).HexToDec()+","+arguments[1].substring(5).HexToDec()+")";model_tmp2model_tmp2=model_tmp2.toUpperCase();if(color_tmp==model_tmp1||color_tmp==model_tmp2){returntrue;}returnfalse;}
- function$V(){return$(arguments[0]).value;}
- functionfPopCalendar(evt,popCtrl,dateCtrl){evt.cancelBubble=true;gdCtrl=dateCtrl;fSetYearMon(giYear,giMonth);varpoint=fGetXY(popCtrl);with($("calendardiv").style){left=point.x+"px";top=(point.y+popCtrl.offsetHeight+1)+"px";visibility='visible';zindex='99';position='absolute';}$("calendardiv").focus();}
- functionfSetDate(iYear,iMonth,iDay){variMonthNew=newString(iMonth);variDayNew=newString(iDay);if(iMonthNew.length<2){iMonthNew="0"+iMonthNew;}if(iDayNew.length<2){iDayNew="0"+iDayNew;}gdCtrl.value=iYear+splitChar+iMonthNew+splitChar+iDayNew;fHideCalendar();}
- functionfHideCalendar(){$("calendardiv").style.visibility="hidden";for(vari=0;i<goSelectTag.length;i++){goSelectTag[i].style.visibility="visible";}goSelectTag.length=0;}
- functionfSetSelected(){variOffset=0;variYear=parseInt($("tbSelYear").value);variMonth=parseInt($("tbSelMonth").value);varaCell=$("cellText"+arguments[0]);aCell.bgColor=gcMouseOut;with(aCell){variDay=parseInt(innerHTML);if(checkColor(style.color,gcNotCurMonth)){iOffset=(innerHTML>10)?-1:1;}iMonth+=iOffset;if(iMonth<1){iYear--;iMonth=12;}elseif(iMonth>12){iYear++;iMonth=1;}}fSetDate(iYear,iMonth,iDay);}
- functionPoint(iX,iY){this.x=iX;this.y=iY;}
- functionfBuildCal(iYear,iMonth){varaMonth=newArray();for(vari=1;i<7;i++){aMonth[i]=newArray(i);}vardCalDate=newDate(iYear,iMonth-1,1);variDayOfFirst=dCalDate.getDay();variDaysInMonth=newDate(iYear,iMonth,0).getDate();variOffsetLast=newDate(iYear,iMonth-1,0).getDate()-iDayOfFirst+1;variDate=1;variNext=1;for(vard=0;d<7;d++){aMonth[1][d]=(d<iDayOfFirst)?(iOffsetLast+d)*(-1):iDate++;}for(varw=2;w<7;w++){for(vard=0;d<7;d++){aMonth[w][d]=(iDate<=iDaysInMonth)?iDate++:(iNext++)*(-1);}}returnaMonth;}
- functionfDrawCal(iYear,iMonth,iCellHeight,iDateTextSize){varcolorTD="bgcolor='"+gcMouseOut+"'bordercolor='"+gcMouseOut+"'";varstyleTD="valign='middle'align='center'style='height:"+iCellHeight+"px;font-weight:bolder;font-size:"+iDateTextSize+"px;";vardateCal="";dateCal+="<tr>";for(vari=0;i<7;i++){dateCal+="<td"+colorTD+styleTD+"color:#990099'>"+WeekDay[i]+"</td>";}dateCal+="</tr>";for(varw=1;w<7;w++){dateCal+="<tr>";for(vard=0;d<7;d++){vartmpid=w+""+d;dateCal+="<td"+styleTD+"cursor:pointer;'onclick='fSetSelected("+tmpid+")'>";dateCal+="<spanid='cellText"+tmpid+"'></span>";dateCal+="</td>";}dateCal+="</tr>";}returndateCal;}
- functionfUpdateCal(iYear,iMonth){varmyMonth=fBuildCal(iYear,iMonth);vari=0;for(varw=1;w<7;w++){for(vard=0;d<7;d++){with($("cellText"+w+""+d)){parentNode.bgColor=gcMouseOut;parentNode.borderColor=gcMouseOut;parentNode.onmouseover=function(){this.bgColor=gcMouseOver;};parentNode.onmouseout=function(){this.bgColor=gcMouseOut;};if(myMonth[w][d]<0){style.color=gcNotCurMonth;innerHTML=Math.abs(myMonth[w][d]);}else{style.color=((d==0)||(d==6))?gcRestDay:gcWorkDay;innerHTML=myMonth[w][d];if(iYear==giYear&&iMonth==giMonth&&myMonth[w][d]==giDay){style.color=gcToday;parentNode.bgColor=gcTodayMouseOut;parentNode.onmouseover=function(){this.bgColor=gcTodayMouseOver;};parentNode.onmouseout=function(){this.bgColor=gcTodayMouseOut;};}}}}}}
- functionfSetYearMon(iYear,iMon){$("tbSelMonth").options[iMon-1].selected=true;for(vari=0;i<$("tbSelYear").length;i++){if($("tbSelYear").options[i].value==iYear){$("tbSelYear").options[i].selected=true;}}fUpdateCal(iYear,iMon);}
- functionfPrevMonth(){variMon=$("tbSelMonth").value;variYear=$("tbSelYear").value;if(--iMon<1){iMon=12;iYear--;}fSetYearMon(iYear,iMon);}
- functionfNextMonth(){variMon=$("tbSelMonth").value;variYear=$("tbSelYear").value;if(++iMon>12){iMon=1;iYear++;}fSetYearMon(iYear,iMon);}
- functionfGetXY(aTag){varoTmp=aTag;varpt=newPoint(0,0);do{pt.x+=oTmp.offsetLeft;pt.y+=oTmp.offsetTop;oTmpoTmp=oTmp.offsetParent;}while(oTmp.tagName.toUpperCase()!="BODY");returnpt;}
- functiongetDateDiv(){varnoSelectForIE="";varnoSelectForFireFox="";if(document.all){noSelectForIE="onselectstart='returnfalse;'";}else{noSelectForFireFox="-moz-user-select:none;";}vardateDiv="";dateDiv+="<divid='calendardiv'onclick='event.cancelBubble=true'"+noSelectForIE+"style='"+noSelectForFireFox+"position:absolute;z-index:99;visibility:hidden;border:1pxsolid#999999;'>";dateDiv+="<tableborder='0'bgcolor='#E0E0E0'cellpadding='1'cellspacing='1'>";dateDiv+="<tr>";dateDiv+="<td><inputtype='button'id='PrevMonth'value='<'style='height:20px;width:20px;font-weight:bolder;'onclick='fPrevMonth()'>";dateDiv+="</td><td><selectid='tbSelYear'style='border:1pxsolid;'onchange='fUpdateCal($V(\"tbSelYear\"),$V(\"tbSelMonth\"))'>";for(vari=startYear;i<endYear;i++){dateDiv+="<optionvalue='"+i+"'>"+i+strYear+"</option>";}dateDiv+="</select></td><td>";dateDiv+="<selectid='tbSelMonth'style='border:1pxsolid;'onchange='fUpdateCal($V(\"tbSelYear\"),$V(\"tbSelMonth\"))'>";for(vari=0;i<12;i++){dateDiv+="<optionvalue='"+(i+1)+"'>"+gMonths[i]+"</option>";}dateDiv+="</select></td><td>";dateDiv+="<inputtype='button'id='NextMonth'value='>'style='height:20px;width:20px;font-weight:bolder;'onclick='fNextMonth()'>";dateDiv+="</td>";dateDiv+="</tr><tr>";dateDiv+="<tdalign='center'colspan='4'>";dateDiv+="<divstyle='background-color:#cccccc'><tablewidth='100%'border='0'cellpadding='3'cellspacing='1'>";dateDiv+=fDrawCal(giYear,giMonth,dayTdHeight,dayTdTextSize);dateDiv+="</table></div>";dateDiv+="</td>";dateDiv+="</tr><tr><tdalign='center'colspan='4'nowrap>";dateDiv+="<spanstyle='cursor:pointer;font-weight:bolder;'onclick='fSetDate(giYear,giMonth,giDay)'onmouseover='this.style.color=\""+gcMouseOver+"\"'onmouseout='this.style.color=\"#000000\"'>"+strToday+":"+giYear+strYear+giMonth+strMonth+giDay+strDay+"</span>";dateDiv+="</tr></tr>";dateDiv+="</table></div>";returndateDiv;}
- with(document){onclick=fHideCalendar;write(getDateDiv());}
- </script>
- </head>
- <body>
- <inputtype="text"style="border:1pxsolid#999;"onclick="fPopCalendar(event,this,this)"onfocus="this.select()"readonly="readonly"/>
- </body>
- </html>
-

分享到:










相关推荐
Js日期选择器并自动加入到输入框中</title> <meta http-equiv=”content-Type” content=”text/html;charset=gb2312″> [removed] var gMonths=new Array(“一月”,”二月”,”三月”,”四月”,”五月...
Js日期选择器并自动加入到输入框中</title> <meta http-equiv=”content-Type” content=”text/html;charset=gb2312″> [removed] var gMonths=new Array(“一月”,”二月”,”三月”,”四月”,”五月...
13.36 全面的日期选择功能 13.37 全球的时间查看表 13.38 无刷新定时取数据 13.39 取当月的最后一天 第 14章 数字、数组和统计函数特效 14.1 边打字边显示字数 14.2 创建随机数 14.3 JavaScript创建二维数组 14.4 ...
13.36 全面的日期选择功能 13.37 全球的时间查看表 13.38 无刷新定时取数据 13.39 取当月的最后一天 第 14章 数字、数组和统计函数特效 14.1 边打字边显示字数 14.2 创建随机数 14.3 JavaScript创建二维数组 14.4 ...
18_4.htm jQuery的选择器之变态演示。 18_5.htm 让链接打开一个新窗口。 18_6.htm 键盘控制选择表格并编辑。 18_7.htm 下拉框的值同时给文本框和文本域。 18_8.htm 基于jQuery的折叠菜单。 18_9.htm 可...
18_4.htm jQuery的选择器之变态演示。 18_5.htm 让链接打开一个新窗口。 18_6.htm 键盘控制选择表格并编辑。 18_7.htm 下拉框的值同时给文本框和文本域。 18_8.htm 基于jQuery的折叠菜单。 18_9.htm 可...
按Ctrl+H,可以打开傲游3的历史,本次更新在历史中添加了历史日历功能,通过此功能可以直接转跳到特定的日期的历史。日历格式与普通日历一致,以月为单位,便于用户查找、定位。 自动刷新 在标签上点击右键,即可...
4.1.14 Ext.form.field.Date日期选择框 4.1.15 Ext.form.field.Hidden隐藏字段 4.1.16 Ext.form.field.HtmlEditor编辑器字段 4.1.17 Ext.form.field.Display只读文本字段 4.1.18 Ext.form.Label标签字段 4.1.19...
原理是初始化颜色选择按钮,然后为颜色选择按钮增加事件处理事件,最后实例化颜色选择器。 Java二进制IO类与文件复制操作实例 16个目标文件 内容索引:Java源码,初学实例,二进制,文件复制 Java二进制IO类与文件...
原理是初始化颜色选择按钮,然后为颜色选择按钮增加事件处理事件,最后实例化颜色选择器。 Java二进制IO类与文件复制操作实例 16个目标文件 内容索引:Java源码,初学实例,二进制,文件复制 Java二进制IO类与文件...